Visualisierungselement: Tabelle
Symbol:

Kategorie: Allgemeine Steuerelemente
Das Element visualisiert Daten, die als Array darstellbar sind, in einer Tabelle. Als Datentyp der visualisierenden Variable kommt daher ein ein- oder maximal zweidimensionales Array, ein Array von einem Array, ein Array von Strukturen oder auch ein Array von einem Funktionsbaustein in Frage.
Elementeigenschaften
Sind alle Elementeigenschaften verfügbar?
Nur wenn Sie in der Eigenschaften die Option Advanced oder den Filter Alle Kategorien aktiviert haben, stehen Ihnen alle Eigenschaften zur Verfügung.
Elementname | Beispiel: TippDurch die Vergabe von eigenen Elementnamen werden die Elemente in der Elementliste schnell gefunden. |
Elementtyp | Tabelle |
Datenarray | Array, dessen Daten als Tabelle visualisiert werden Variable ( . Arraytypen
Beispiel: Deklaration: TippWenn sich die Deklaration des Arrays geändert hat, kann die Tabelle durch Setzen des Cursors in das Datenarray-Wertefeld und Drücken der Eingabe aktualisiert werden. |
Maximaler Array-Index | Obere Indexgrenze für die angezeigte Tabelle. Begrenzt die Anzahl der angezeigten Reihen. Der Index beginnt bei
TippDie Anzahl der Einträge in der Tabelle kann mit der Eigenschaft Der Index beginnt bei |
Spalten
Das Tabelle-Element stellt die Werte einer Variablen in Tabellenansicht dar. Die Arrayelemente oder Komponenten einer Struktur werden in einer Spalte oder einer Zeile angezeigt. Zweidimensionale Arrays oder Arrays einer Struktur werden in mehreren Spalten angezeigt. Die visualisierte Variable wird in der Eigenschaft Datenarray festgelegt. Wenn dort eine Variable zugewiesen ist, kann die Darstellung der Tabellenspalten, in denen die jeweiligen Arrayelemente dargestellt werden, festgelegt werden. Für jede Spalte, die einem Index n zugeordnet ist, ist eine individuelle Konfiguration möglich.
Spaltenüberschrift | Standardmäßig wird der Name des Arrays/der Struktur mit dem zur Spalte gehörenden Index/Strukturkomponente als Überschrift genommen. Wenn als Datenarry ein Array eines Funktionsbausteins ausgewählt wurde, wird als Spaltenüberschrift der Name des Arrays mit der zur Spalte gehörenden lokalen Variablen des Funktionsbausteins verwendet. Die Spaltenbeschriftung kann hier geändert werden, indem ein neuer Titel eingetragen wird. |
Breite | Spaltenbreite in Pixel |
Bildspalte |
|
Bildkonfiguration | |
Füllmodus |
|
Transparenz |
|
Transparenzfarbe | Diese Farbe ist transparent dargestellt. Voraussetzung: Die Eigenschaft Transparenz ist aktiviert. |
Textausrichtung der Überschrift | . Ausrichtung des Spaltenkopfs:
|
Vorlage verwenden |
Anwendungsfall: Um eine Benutzereingabe (beispielsweise einen Klick in eine Zelle) zu verarbeiten zu können, muss diese Zelle über eine Eingabekonfiguration verfügen. Dies ist möglich, wenn die Option Vorlage verwenden aktiviert ist. Dann steht unter anderem die Eigenschaft Eingabekonfiguration zur Verfügung und dort kann für ein Mausereignis eine Folgeaktion konfiguriert werden. Beispiel: Wenn ein Nutzer in der laufenden Visualisierung auf die so konfigurierte Zelle klickt, toggelt die boolesche Variable, die der Zelle zugeordnet ist. |
Textausrichtung der Überschrift aus der Vorlage |
|
Vorlage | Wenn die Eigenschaft Vorlage verwenden aktiviert ist, ist diese Eigenschaft sichtbar und darunter sind alle Eigenschaften eines Rechtecks verfügbar. TippDiese Eigenschaften und deren konfigurierbaren Möglichkeiten sind in der Hilfe zum Element Rechteck, abgerundetes Rechteck, Ellipse beschrieben. |
Zeilenkopf anzeigen |
Beispiel: Bei einem Array wird als Zeilenkopf der Index der Arrayelemente angezeigt. |
Spaltenkopf anzeigen |
|
Zeilenhöhe | Höhe der Zeilen in Pixel |
Breite Zeilenkopf | Breite der Zeilenbeschriftung |
Größe des Scrollbars | Größe des Scrollbars in Pixel |
Position
Die Position definiert die Lage und Größe des Elements im Fenster der Visualisierung. Sie bezieht sich auf ein kartesisches Koordinatensystem. Der Ursprung liegt in der oberen linken Fensterecke. Die positive horizontale X-Achse verläuft nach rechts. Die positive vertikale Y-Achse verläuft nach unten.
X | X-Koordinate (in Pixel) der linken oberen Ecke des Elements Beispiel: |
Y | Y-Koordinate (in Pixel) der linken oberen Ecke des Elements Beispiel: |
Breite | Angabe in Pixel Beispiel: |
Höhe | Angabe in Pixel Beispiel: |
Tipp
Sie können die Werte ändern, indem Sie im Editor die Symbole  an eine andere Stelle ziehen.
an eine andere Stelle ziehen.
Texteigenschaften
Die Eigenschaften erhalten feste Werte für die Texteigenschaften und wirken auf die Texte, die in oder konfiguriert sind.
Horizontale Ausrichtung | Horizontale Ausrichtung des Texts innerhalb des Elements |
Vertikale Ausrichtung | Vertikale Ausrichtung des Texts innerhalb des Elements |
Textformat | . Definition, wie zu lange Texte dargestellt werden
|
Schriftart | Beispiel: Standard
|
Farbe Schriftart | Beispiel: Schwarz
|
Transparenz | Ganze Zahl (Wertebereich von Der Transparenzwert bestimmt die Durchsichtigkeit der zugehörigen Farbe.
AnmerkungWenn die Farbe eine Stilfarbe ist und bereits einen Transparenzwert enthält, ist diese Eigenschaft schreibgeschützt. |
Dynamische Texte
Dynamische Texte sind variabel indizierte Texte einer Textliste. Zur Laufzeit wird der Text ausgegeben, der aktuell in der Variablen indiziert ist.
Textliste | . Name der Textliste
Hinweis: Wenn eine Textliste aus dem Projekt an eine Visualisierung in einer Bibliothek übergeben wird, muss ein Punkt vor den Namen der Textliste angehängt werden. |
Textindex | . Textlisten-ID, die auf den gewünschten Ausgabetext verweist
|
Tooltipindex | . Textlisten-ID, die auf den gewünschten Ausgabetext verweist
|
Schriftartvariablen
Die Variablen ermöglichen, die Darstellung der Texte dynamisch zu steuern.
Schriftname | Variable ( Beispiel: Die Auswahl an Schriftarten entspricht der im Standarddialog Schriftart. |
Größe | Variable (ganzzahliger Datentyp) für den Schriftgrad in Pixel Beispiel: Die Auswahl an Schriftgraden entspricht der im Standarddialog Schriftart. |
Flags | Variable ( . Flags:
AnmerkungSie können die Schriftartdarstellungen kombinieren, indem Sie die Codierung der Flags addieren. Zum Beispiel ein fetter und unterstrichener Text: |
Zeichensatz | Variable ( Die Auswahl an Zeichensatznummern entspricht der Einstellung Skript des Standarddialogs Schriftart. |
Farbe | Variable ( Beispiel: |
Flags für Textausrichtung | Variable (Ganzzahliger Datentyp) für die Codierung zur Textausrichtung Beispiel: . Codierung:
AnmerkungSie können die Textausrichtungen kombinieren, indem Sie die Codierung der Flags addieren. Zum Beispiel ein vertikal und horizontal zentrierter Text: |
Tipp
Feste Werte für die Darstellung der Texte sind in den Texteigenschaften gesetzt.
Zustandsvariablen
Die Variablen steuern dynamisch das Verhalten des Elements.
Unsichtbarkeit | Variable (
Beispiel: |
Eingaben deaktivieren | Variable (
|
Tipp
Die Eigenschaft Unsichtbarkeit wird von der Funktionalität „Client-Animation“ unterstützt.
Selektion
Selektionsfarbe | Füllfarbe der selektierten Zeile |
Selektionsschriftfarbe | Schriftfarbe der selektierten Zeile |
Auswahlart | . Auswahl beim Klick auf die Tabellenzelle
|
Rahmen um selektierte Zellen |
|
Variable für Spaltenauswahl | Variable ( Im Fall, dass das Daten-Array auf eine Struktur zeigt, werden die Strukturkomponenten beginnend mit 0 indiziert. WarnungDieser Index repräsentiert nur dann die korrekte Position im Array, wenn keine Spalten von der Anzeige in der Tabelle ausgenommen wurden. |
Variable für Zeilenauswahl | Variable ( |
Variable für Gültigkeit der Spaltenauswahl | Variable (
|
Variable für Gültigkeit der Zeilenauswahl | Variable (
|
Zentrum
Die Eigenschaften enthalten feste Werte für die Koordinaten des Rotationspunkts. Der Rotationspunkt ist im Editor als Symbol TippDie Werte können auch geändert werden, indem Sie im Editor das Symbol | |
X | X-Koordinate des Rotationspunkts |
Y | Y-Koordinate des Rotationspunkts |
Absolute Bewegung
Den Eigenschaften können IEC-Variablen zugewiesen werden, um die Position des Elements dynamisch zu steuern. Bezugspunkt ist die linke obere Ecke des Elements. Zur Laufzeit wird das Element als Ganzes bewegt.
Bewegung | ||
X |
Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach rechts. | |
Y |
Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach unten. | |
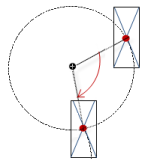
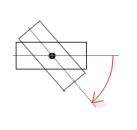
Rotation | Variable (numerischer Datentyp) für den Drehwinkel (in Grad) Beispiel: Der Mittelpunkt des Elements rotiert um den Punkt in Zentrum. Dieser Rotationspunkt wird im Editor als Symbol Zur Laufzeit bleibt die Ausrichtung des Elements in Bezug zum Koordinatensystem der Visualisierung erhalten. Ein Erhöhen des Werts führt zu einer Rechtsdrehung. |  |
Innere Rotation | Variable (numerischer Datentyp) für den Drehwinkel (in Grad) Beispiel: Zur Laufzeit rotiert das Elements entsprechend dem Variablenwert um den Rotationspunkt in Zentrum. Zudem dreht die Ausrichtung des Elements bezüglich des Koordinatensystems der Visualisierung. Ein Erhöhen des Werts im Code bewirkt eine Rechtsdrehung. Der Rotationspunkt wird im Editor als Symbol AnmerkungWenn in der Eigenschaft ein statischer Drehwinkel angegeben ist, wird bei der Visualisierungsausführung zum variablen Drehwinkel der statische Drehwinkel addiert (Offset). |  |
Tipp
Sie können die Variablen mit einer Einheitenumrechnung kombinieren.
Tipp
Die Eigenschaften X, Y, Rotation und Innere Rotation werden von der Funktionalität „Client-Animation“ unterstützt.
Animation
Tipp
Diese Eigenschaften sind nur verfügbar, wenn Sie im Visualisierungmanager die Option Client-Animationen und Überlagerung systemeigener Elemente unterstützen aktiviert haben.
Animationsdauer | Vairable für die Dauer in Millisekunden, in der das Element eine Animation ausführt
. Animierbare Eigenschaften:
Die animierte Bewegung wird ausgeführt, wenn mindestens ein Wert einer animierbaren Eigenschaft geändert wird. Die dann ausgeführte Bewegung ist nicht ruckartig, sondern wird reibungslos in der angegebenen Animationsdauer ausgeführt. Das Visualisierungselement fliegt die Sollposition an und rotiert dabei dynamisch. Die Übergänge sind fließend. |
In den Vordergrund bringen | Variable (
Beispiel: |
Zugriffsrechte
Anmerkung
Nur verfügbar, wenn eine Benutzerverwaltung für die Visualisierung eingerichtet ist.
Schaltfläche Zugriffsrechte | Öffnet den Dialog Zugriffsrechte. Dort können Sie die Zugriffsrechte für das Element ändern. . Statusmeldungen:
|





